Content Slider
Getting Started
You can add a content slider to your page to help you make your content stand out on the page. This article will cover how to add and adjust a content slider on your website. Follow all the instructions accordingly. A content slider displays different pictures, and most of the time, these pictures are directly tied to content on your site.
Adding a content slider to your website
Follow the steps below to add a content slider to your site.
- Click on the
(+)button labeled Add Element or Container within an empty container - From the Elements tab, select the content slider element
Refer to the GIF below:

Editing the Content Slider Element
Follow the steps and instructions below to add and edit a Content Slider on your site.
The Content Slider element editor has the following options:
- Content
- Options
- Slide Style
- Title Styles
- Paragraph Styles
- Button Settings and Styles
- Image Styles
Inside Contact Form element editor:

Content
Inside the content option, you can edit the content inside the content slider. From editing the paragraph style with the text editor to adding, duplicating more content, deleting content, and adding titles to every content.
Refer to the GIF and the picture below for the demonstration:


Options
The options tab consists of essential settings like:
- Changing the direction of the content
- Adjust the slider behavior
- Adjust the slider speed
- Set the slider displaying per page
- Change the gap between the slides
- Enable/Disable Autoplay
- Enable/Disable Arrows
- Enable/Disable Dots



- Let the content slider autoplay or slide automatically
- Add/Remove arrows for navigation
- Add/Remove Dots for navigation
Slide Style
Customize how your content slider would look with this setting. With adjustments like setting the content alignment and to make the adjustments more precise, you can use the padding option, which is customizable on multiple devices.

Title Styles
In this setting, you can change how your content’s title should look. From changing the title colors to choosing its fonts, refer to the GIF below for the demonstration.

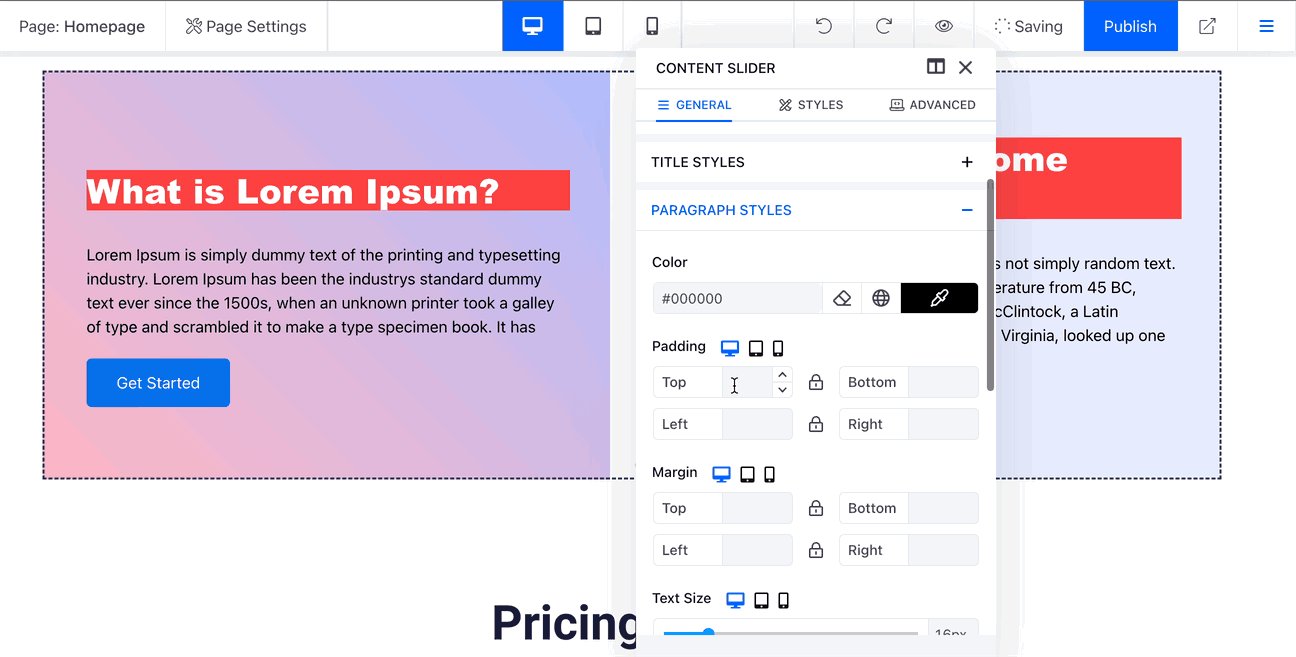
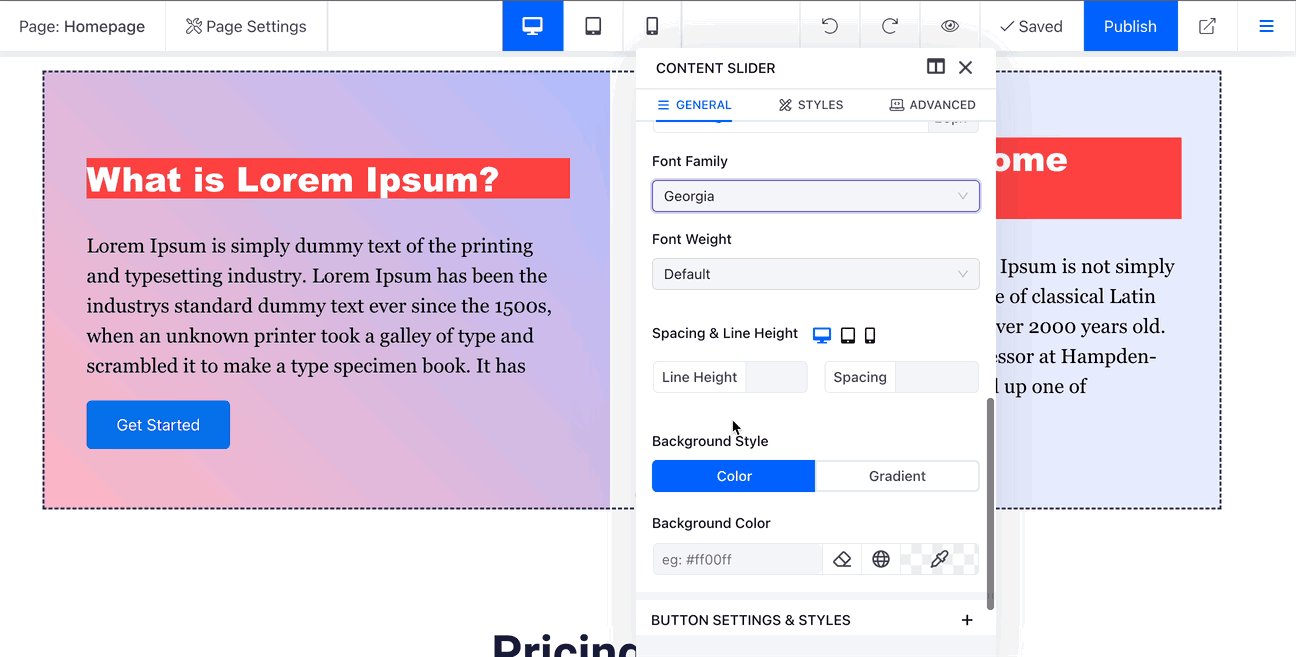
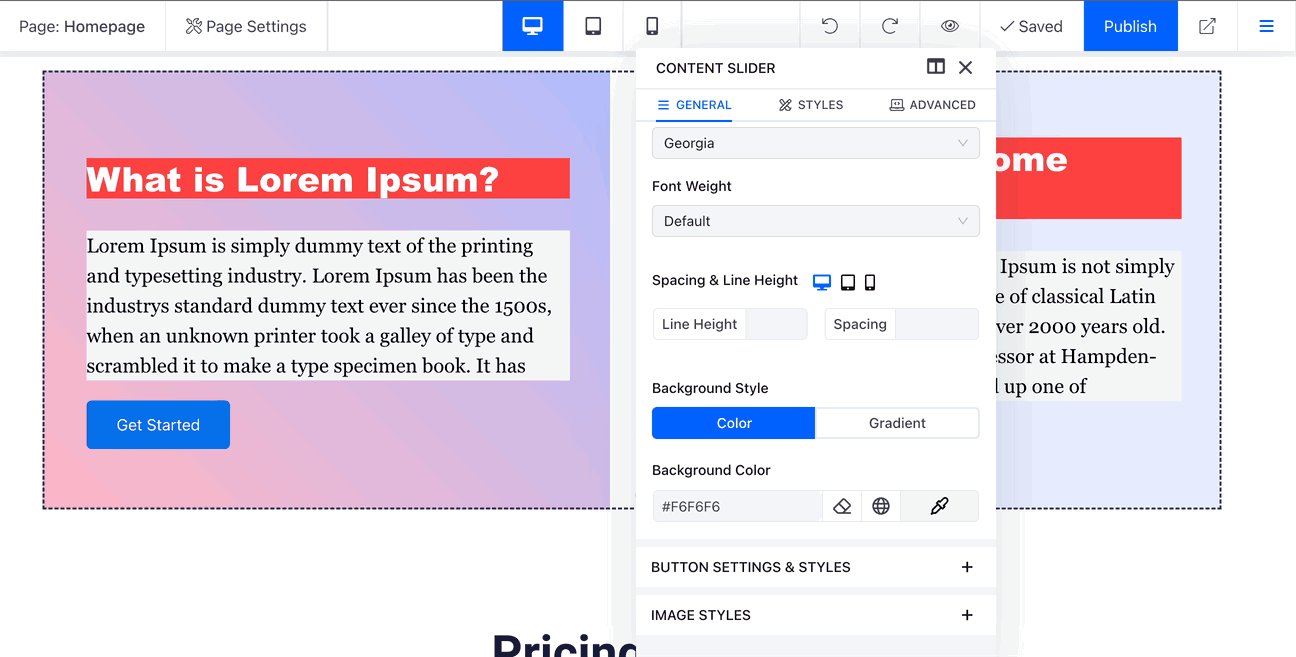
Paragraph Styles
This option lets you edit and stylize the paragraph below your title, with settings like changing the text color, adding a background color, changing its font weight and style, etc. Refer to the GIF below to see how it works.

Button Settings and Styles
The button settings option lets you stylize your button with settings like adjusting the button width, changing the button text, etc. You can even choose to remove the button from this setting option.

Image Styles
If your content slider has an image, this is the option from where you can start customizing how your image should appear on your content slider. There are a lot of styling options, refer to the GIF below to see how it works.

Updated on: 13/05/2024
Thank you!