Responsive Column Stacking
Getting Started
This article will cover how you can enable responsive column stacking on a row and also adjust the column sizes on different devices. Follow all the instructions given in the sections below.
How to use Responsive Column Stacking
Follow the steps below to use responsive column stacking on a row:
Click on any row and press Edit
In the Row/Container option, enable the Reverse Column Stacking (Responsive) setting.
Refer to the GIF below to know how to use this setting:

Reverse column stacking only works for Tab and Mobile devices
Adjusting Column Ratio
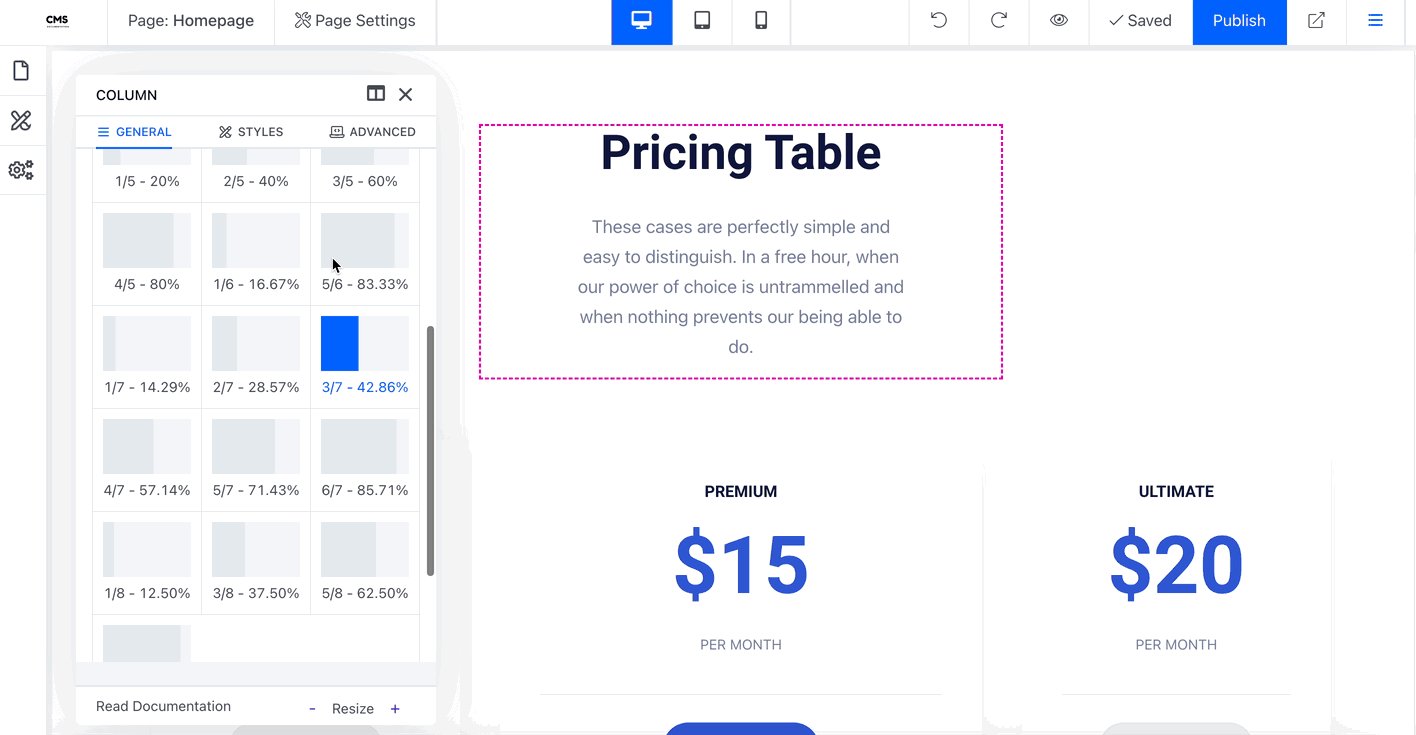
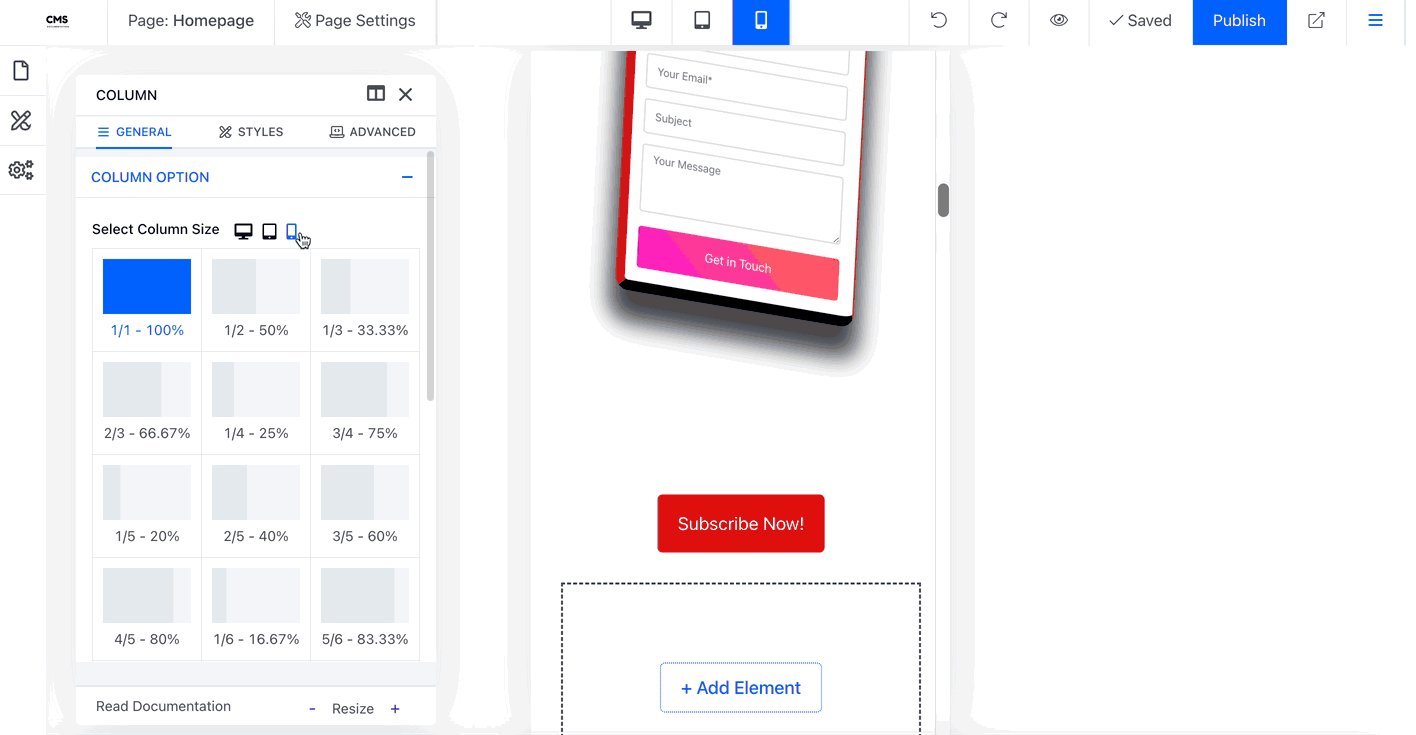
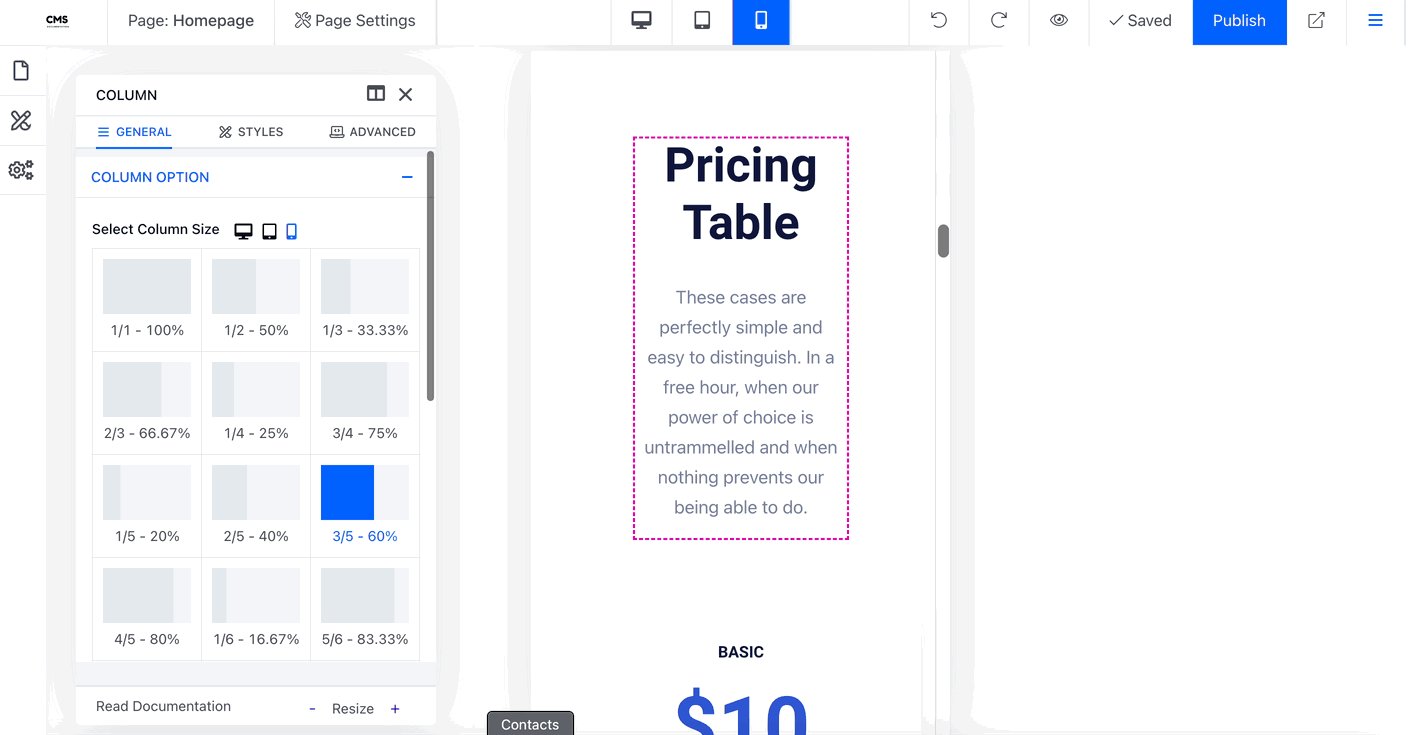
To adjust column ratio and make it responsive follow the steps in the GIF below:

Related articles
How to control Z-index
Section, Row, Columns, Elements
Updated on: 01/03/2023
Thank you!